MOBILE GAME
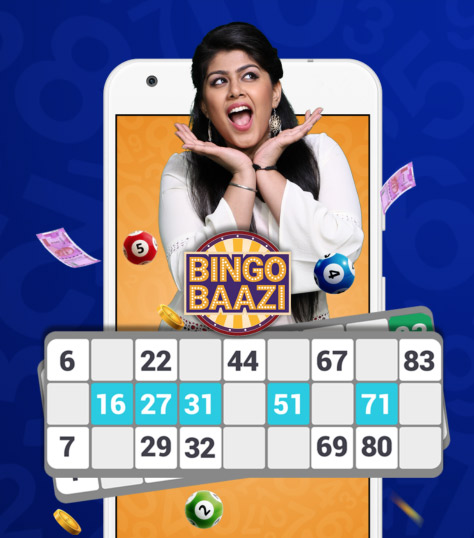
BINGO
When I have joined Timesinternet, I got opportunity to design a mobile game from concept to end. This is first of it’s kind ‘live Bingo game’ which was made for mobile users. The peculiar thing about this project is that it is a ‘online game show’ which is to be streamed live. An anchor will play as host who will help users to play Bingo on app.


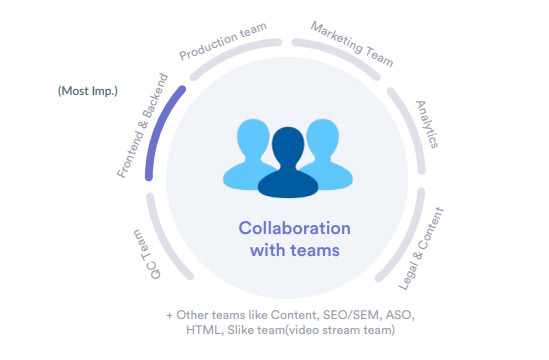
I have ideated and designed this game from scratch and it got live on 09 July’18. I have played a role of product manager too for this project. I was responsible to make the project plan & to get the project live on Ime. Also, I have learnt the collaboration with different teams like tech, production, marketing, SEO, ASO, legal, content, streaming and analyIcs.
Requirement
To design a new game for mobile platform for the existing app. It should have capability to atract users from Tier II & III cities which require less cognitive load and female users. Current game called BrainBaazi was emmensely popular among brainy people, mostly males.
Solution
To design the popular game called Tambola for the mobile. It is vastly played by women all over India during functions and get together meetings. It is very easy to play which is also called Bingo in foriegn countries. A Ticket with numbers is distributed to all and a verge number of people can play together. A numbers are called in random


Initial challenges
- How to digitise the Bingo experience
- Understood how television studio work
- To launch the product at very high pace in startup like environment
- Learn the product management skills to launch the product
Youtube link:
https://www.youtube.com/watch?v=llVdWbxTdqk&feature=emb_6tle
How app works
At backend a game is created, it is programmed to distribute tickets to people who joins the live game. At the specific time of the day, anchor comes live in front of camera and help users to play the game.

Everything has to be in sync with one another. There are several usecases and issues were addressed before going live. Rigourous testing was done to find every possible bugs and explore all the scenarios.
UX Tasks and process
- Step 1 Understand requirements
- - Gather requirements from Business head
- - Ask about goals and need
- - How to achieve 2 lakh new users should be added within 2 weeks of 100% live version.
- - How to increase 3.2 lakh DAU to 5.2 lakh.
- Step 2 Research about the users & game
- - Understand how television studio works.
- - Empathise with anchors and producers & know their challenges
- - How producHon control roomworks
- - Know about their soJwares & limitaHons
- Step 3 Analyse the findings
- - Done brainstorming sessions with teams.
- - How to replicate the real world experience in the digital.
- - Understand the behaviour of 3 users for which screens to be made - Producer, anchor and end user
- Step 4 Design and Prototype
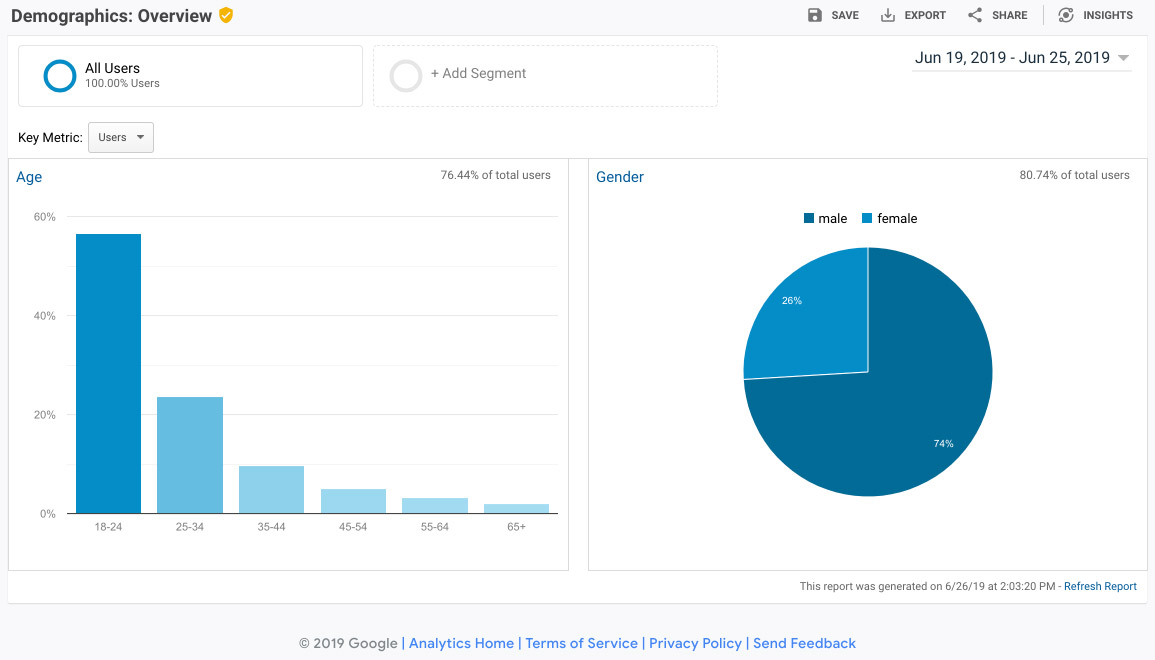
- - Research about mobile size usage through google analytics
- - Designing of bingo ticket
- - Design wireframes for mobile, PCR and anchor
- - Worked on rules
- Step 5 Test with users
- - Done usability testing with users
- - Conducted focus groups to understand the gaps in game
- - Iterated to improve the game and tested with users again.
‘Understanding about the target user group was one of the important task. Various focus groups and usability tesHng was done to understand the same.


Before geting live, research was done to understand the user mind. When concepts got final it was again tested with users. Multiple iterations were done to improve the flows. Focus group with target user group was also conducted.
- Step 6 Work with teams
- - Explain the rules to anchors
- - Do dry run with anchors
- - Work with backend & QC team.
- - Work as product manager and write events and jiras, look into the analytics and how to increase retention.

Concept flow


Multiple sketches were made with flows and usecases were made and tested with users. Several iterations were done to make it perfect. It was done within a week as team was working as startup.
Final flow after testing
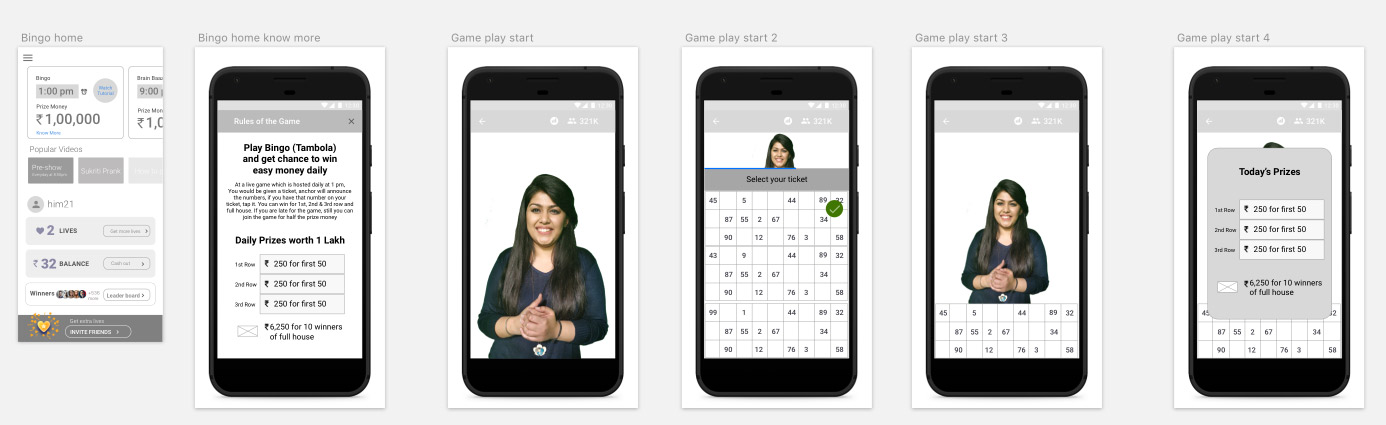
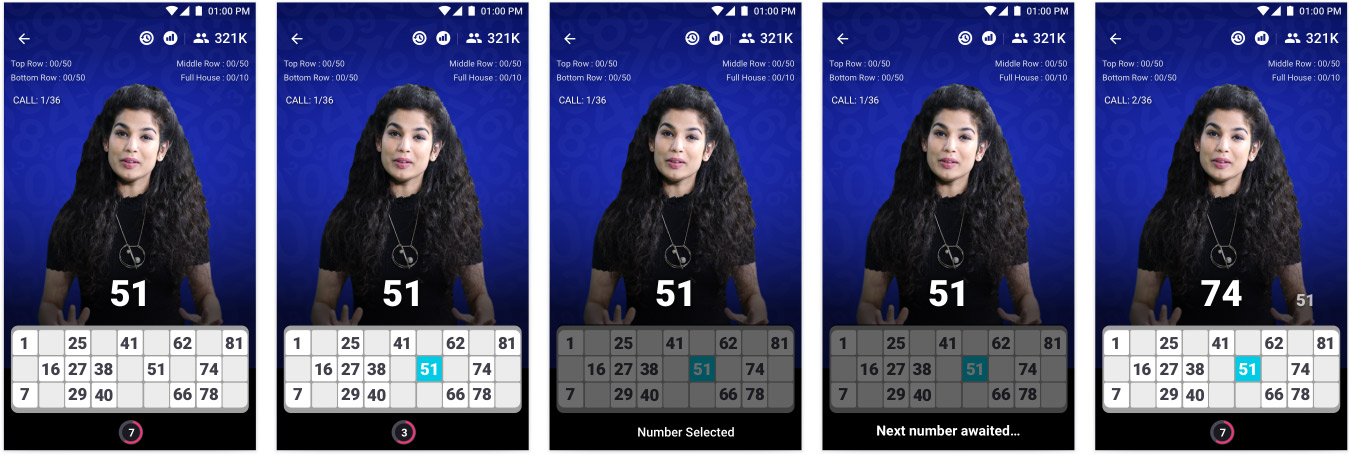
I have designed all the screens for Bingo (add-on game designed for Baazinow app). This game run on app at specific time in a day where anchor will play as host of Bingo game. User can join the game via app and they can play and win.
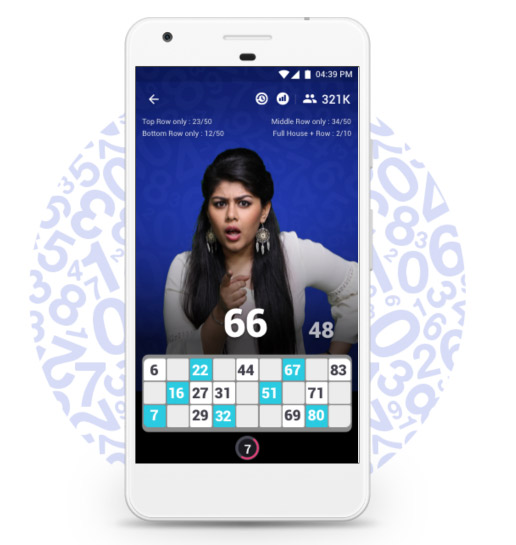
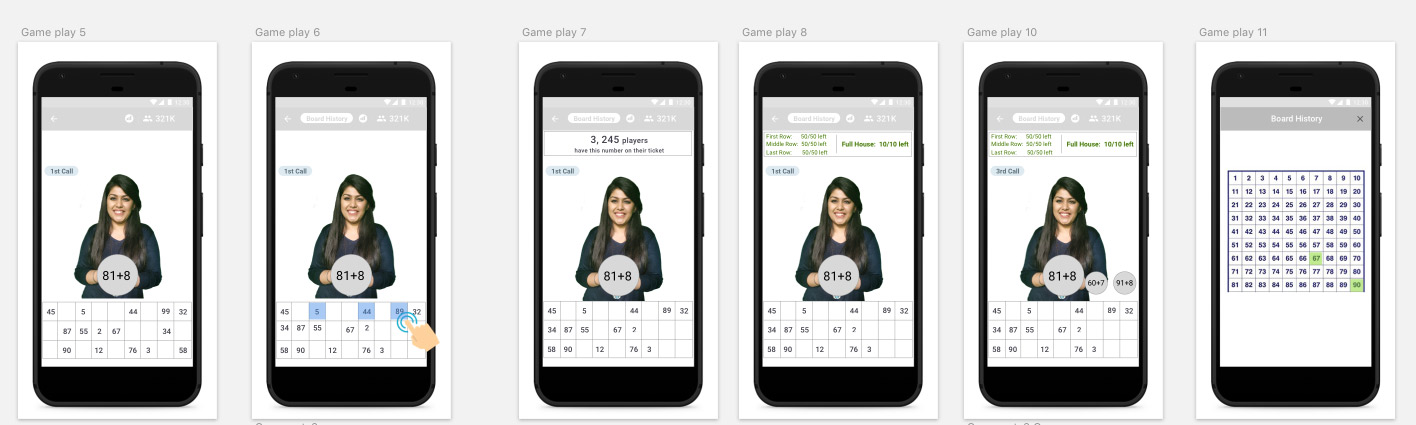
Till the 2nd number call is displayed here


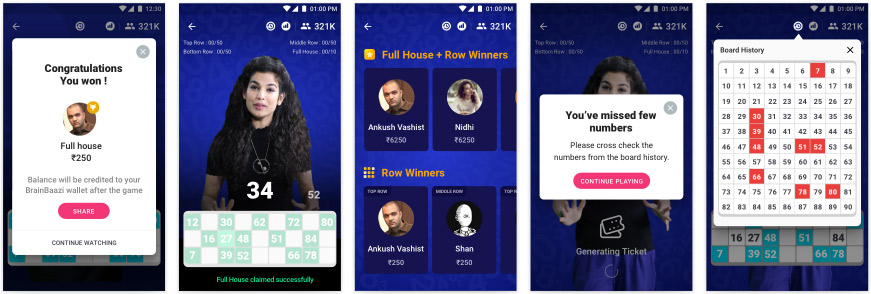
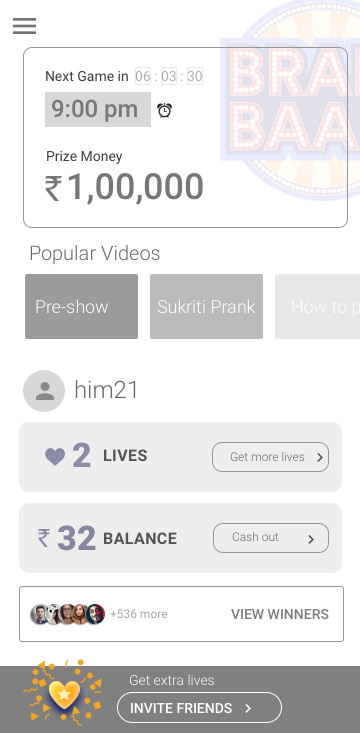
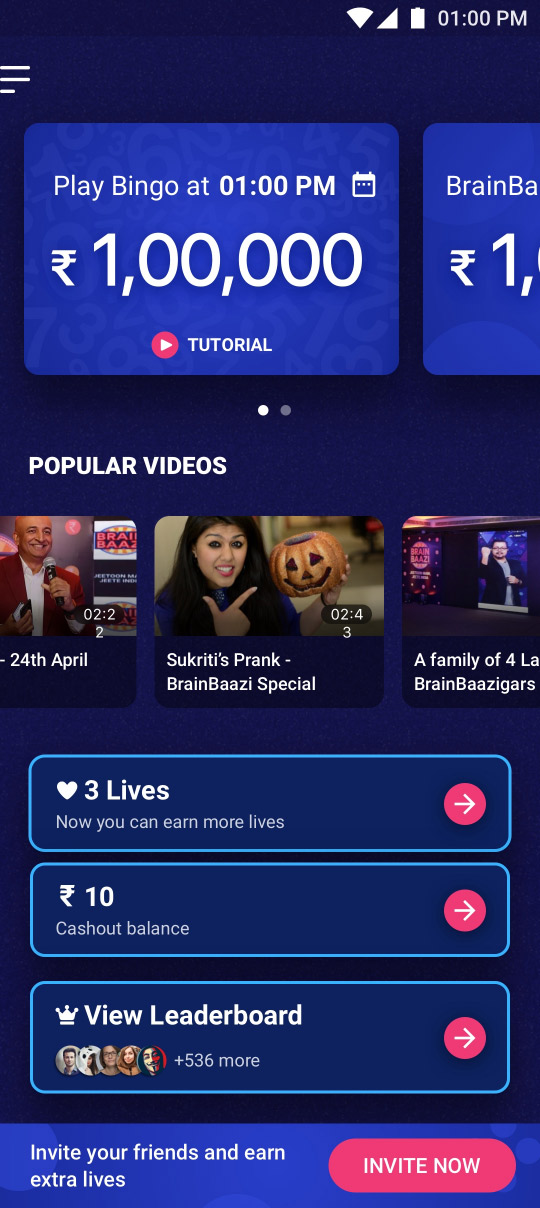
Other important mobile screens.

The Flow
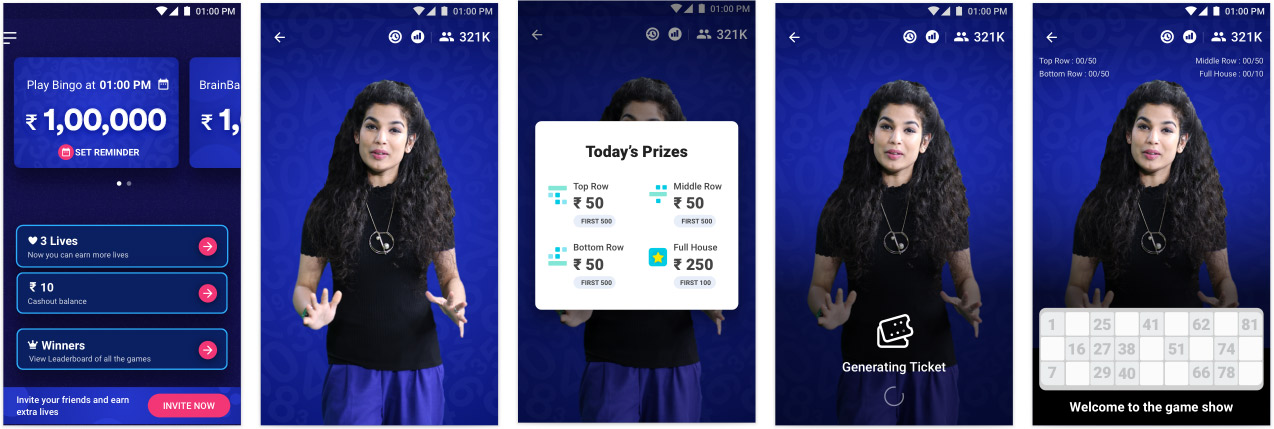
- When live bingo game starts, anchor will explain the rules which will appear on a pop
- Then a random ticket will be generated for user. Ticket will always be visible on the screen along with anchor.
- An auto-claim will occur once a row/house is get filled.
- Anchor will announce a number. Timer runs for 6 secs.
- When user taps a number on his Ticket, it will get selected with blue background.
- As anchor announce more numbers, one previous number will also be visible to users.
- All the announced numbers will appear in board history.
- Game stats will be shown on top of the screen, user can view the status of claimed prizes.
- Whenever winner is announced, winner will see the winner pop.
- For wrong claim for the first time, user will be warned and his numbers will be corrected.
- For second time he will be eliminated. Numbers can be checked from board history.
- If user quit the game and come back, he can play for remaining prizes.
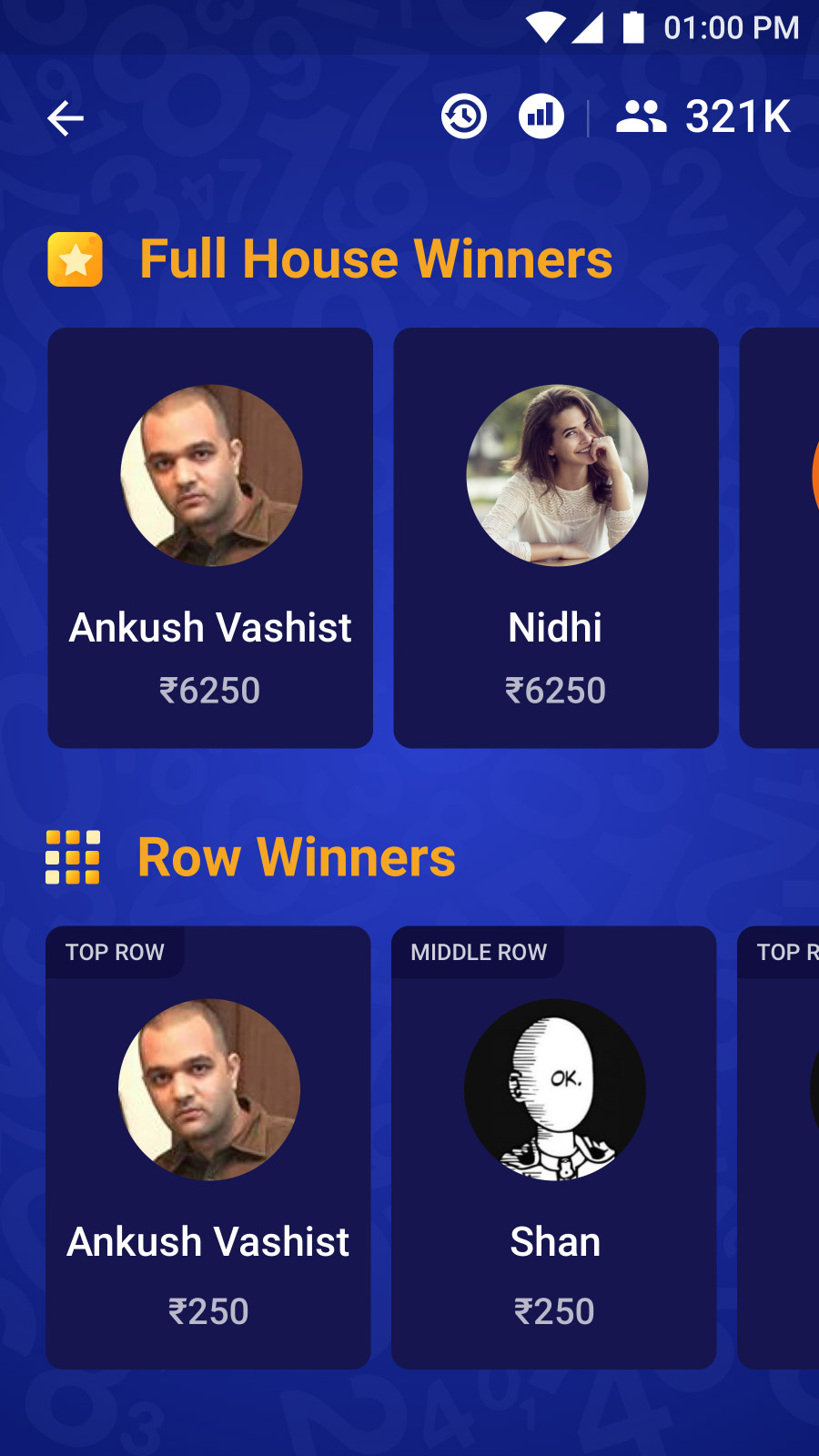
- After game, ‘winners’ screen will be shown - full house and rows.
Other Screens

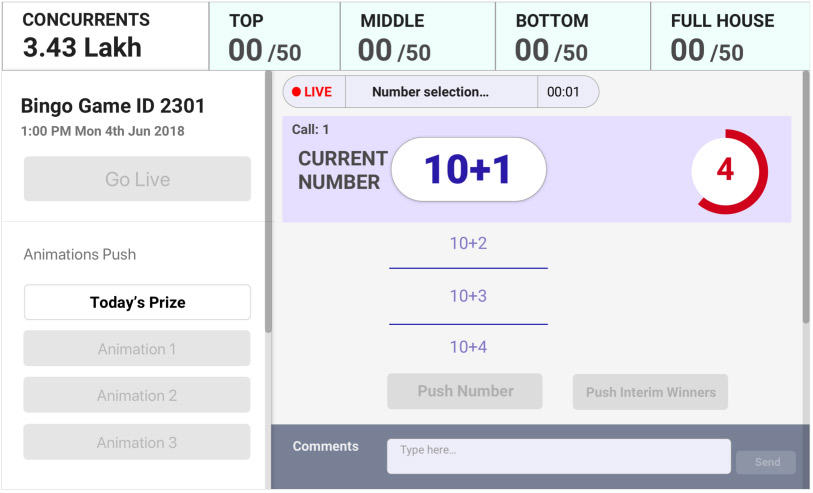
Producer Screen

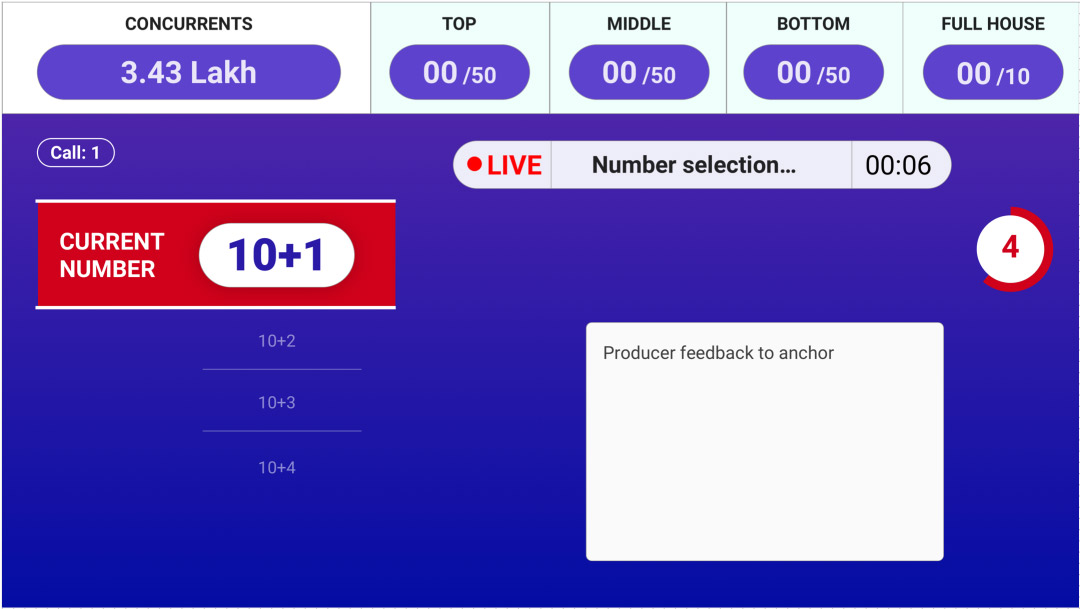
Anchor Screen

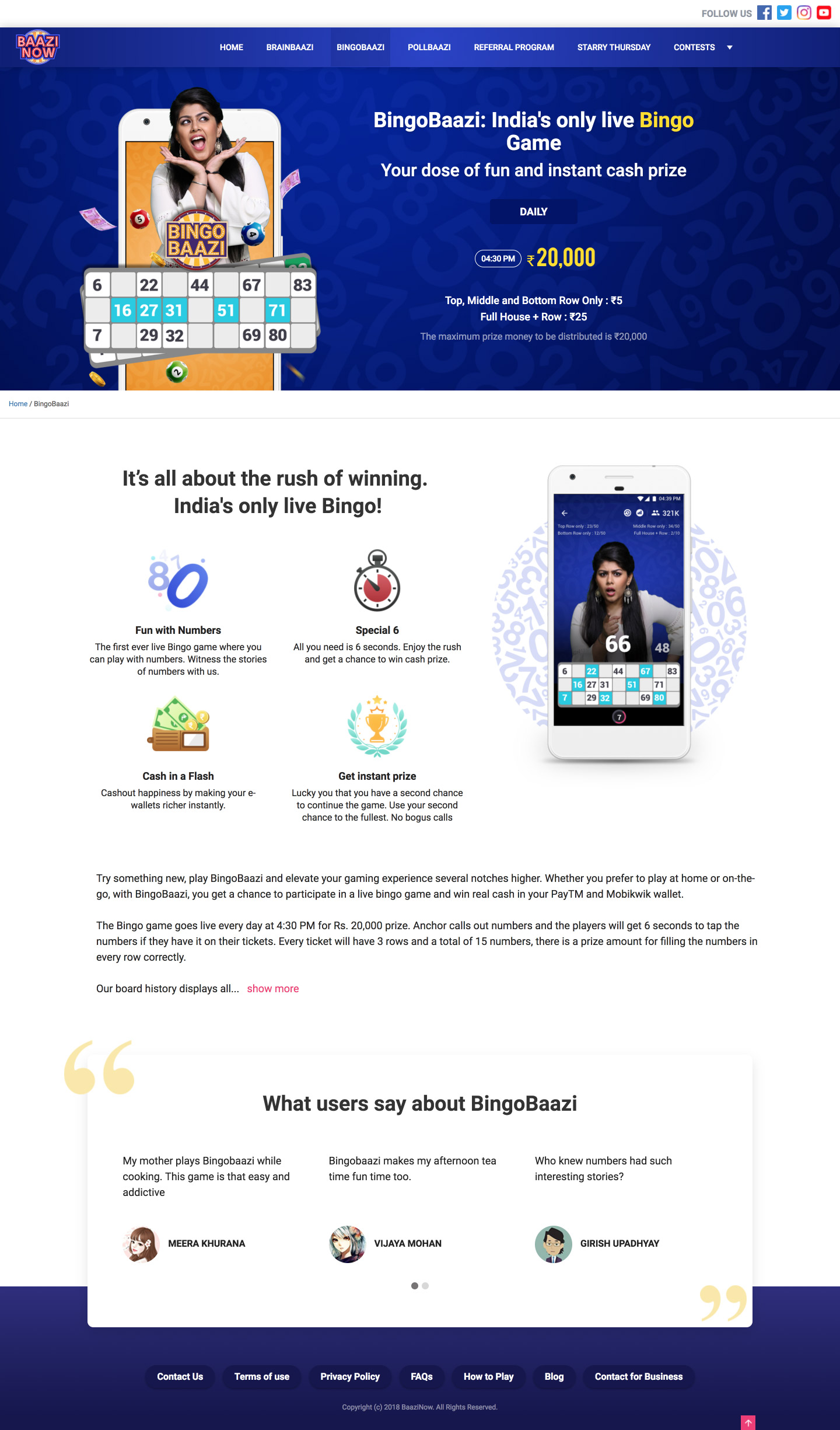
Website

Wireframe

Home page

On playstore

Winners after game
Bingobaazi video recording on Youtube:
https://www.youtube.com/watch?v=llVdWbxTdqk&t=0s&index=124&list=PLOrIXsmxpE_GwO7gzMSWZrnegXbiC_im3
Bingo Production
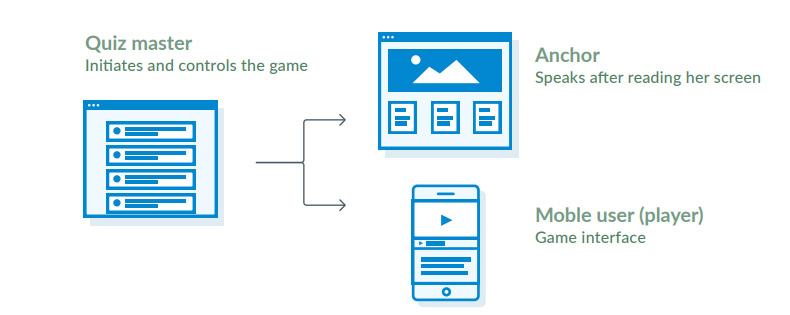
‘Understanding how production studio works’ was one of the important and different step in this mobile game. Because Quizmaster initiates action/instruction on his screen which is followed by anchor and then triggers screen for mobile users.
Anchor in ProducIon studio
They used to practice script in advance and speaks as per teleprompter in front them. The main challenge for them is that it has to be in sync with the mobile screen. So user gets a seemless experience. Example- To announce the number of Bingo game and the winners as game finishes.

Studio room

Production room
Producer in action
Producer initiates action on his screen, which simultaneously commands teleprompter and show relevant screen on the mobile.
Example: Throwing of a number in Bingo game.
Bingo Live Testing Before Release
Dry run with anchors were done to ensure the smooth live show with no technical glitches. When game is developed, QC was done on all famous brands android devices

App Screen

Achor

Anchor Screen / Producer Screen

QC Testing

Wirecast tool
Overall Challenges Faced
- Understand how live TV production works.
- Communicate with visual designer and frontend developers.
- Meetings with backend developers to understand tech limita6ons and possibilities.
- Brainstorm all the possible usecases and create Jiras for frontend and backend developers.
- Create events for clevertap tool for analytics.
- Guide backend team for creating CMS where game will be created.
- Make high level project plan.
- Write Product Requirement Document.
- Define Ticket generation rules.
- Work closely with QC team and do UAT
- Explain rules and how to run show to Anchors and producers.
- Execute dry run with anchor, producer and tech team.
Key Learnings of the project
- Process of designing a live game show app from scratch till live.
- Co-ordination with different teams like front end, back end, QA, streaming department, legal, content and marketing
- Understand the anchor behaviour which performs live infront of camera and how to design screens for him.
- Same with producer who initiates any action which reflects on anchor screen.
- Step into shoes of product manager.
- My PM Tasks:
- Write Product Requirement doc
- Write detailed Jira so that QA team easily test the product
- Understand the Google & clevertap tool analytics. Follow up funnel dropoffs and DAUs
- Follow up customer experience team for new features/improvements
- Meetings with all the teams to keep them in sync
- Sit with Testing team to help them understand usecases, clearance of bugs & followup Jira.
- Create and maintain hindi and english language copy sheet
- Co-ordinate dry run before release
- Create Go Live Plan
IMPACT: Increased female users
Steps to enhance user engagement
- - Fetch loyal customers mobile numbers from clevertap and call them for feedback
- - Co-ordinate with customer experience team
- - Read playstore comments
- - Read social media feedbacks
- - Follow up support mails and customercare calls
My Role
I handled end to end interaction design and product mangement for BingoBaazi. I had helped on visual design from a junior for 2 months. Business head helped me to create ‘Go live’ plan. This project got live on 09 July’18 within 3 months of commencement.